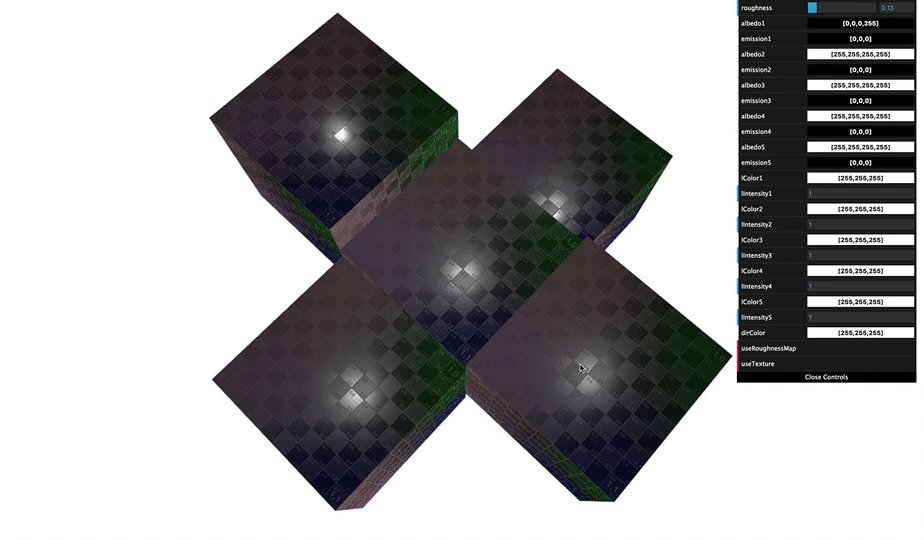
WebGL GPGPU Birds + GLTF Mesh Loading Example Fails to Render in Safari · Issue #19957 · mrdoob/three.js · GitHub

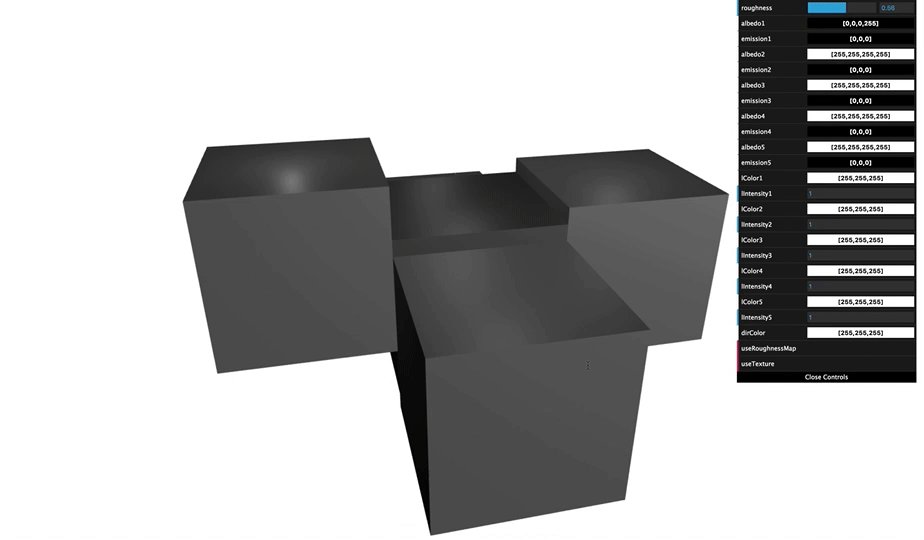
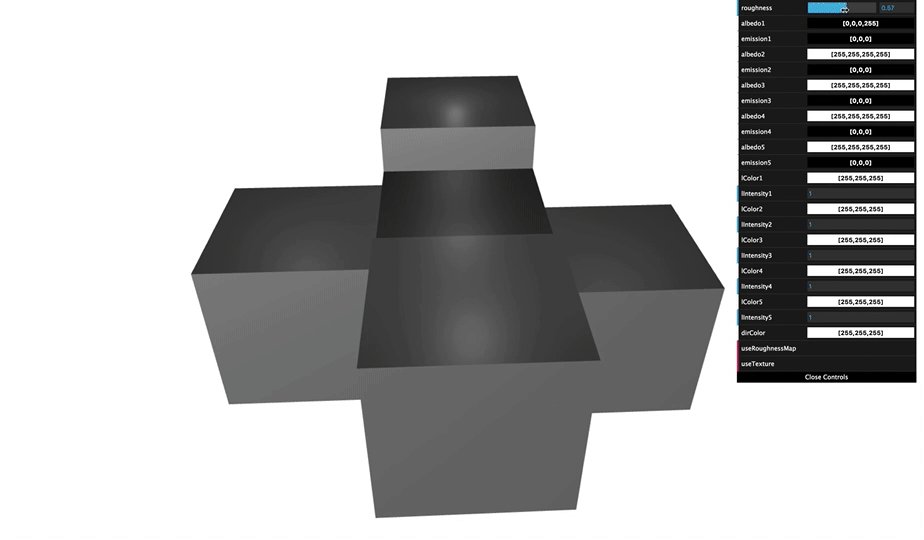
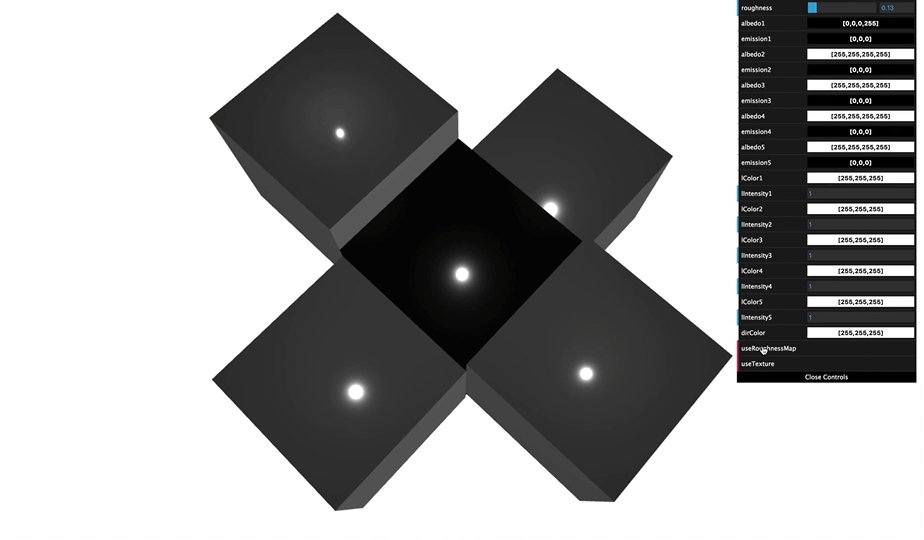
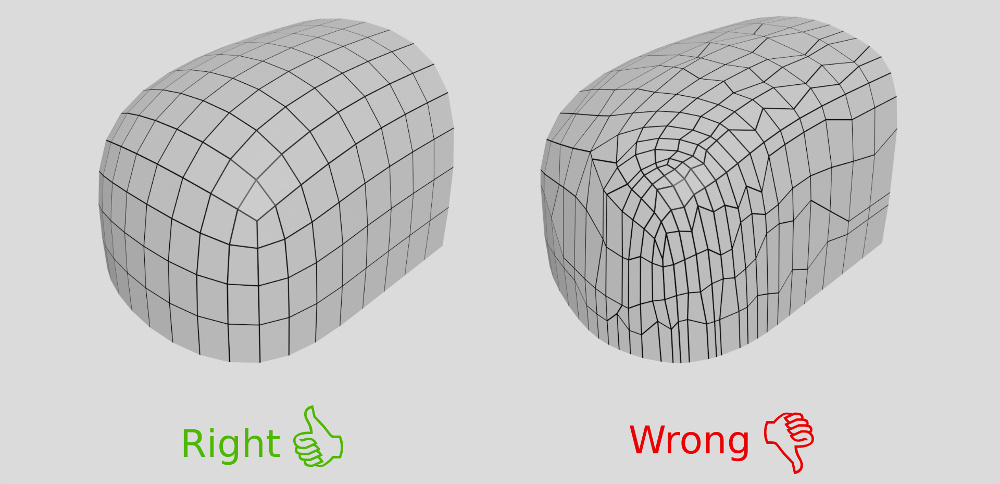
graphics - How to create holes in objects without modifying the mesh structure in WebGL? - Stack Overflow

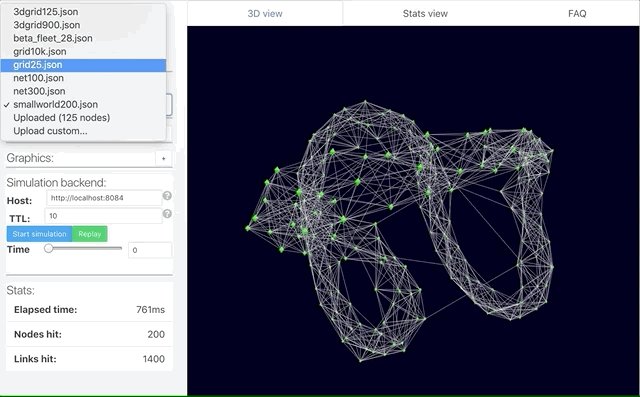
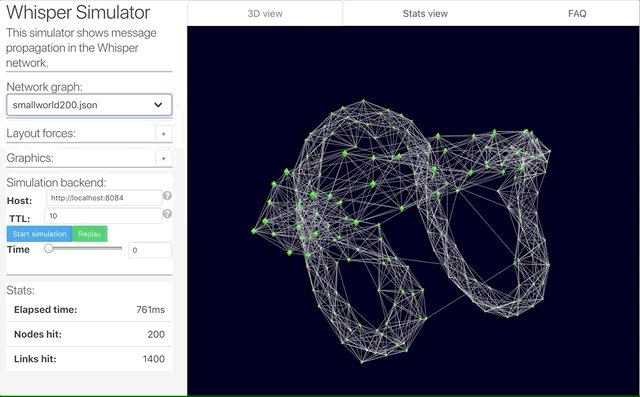
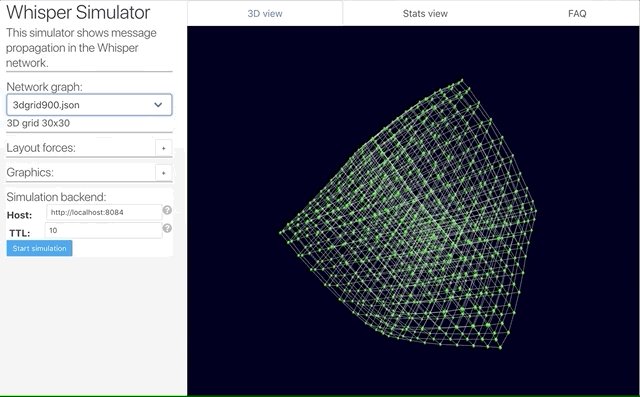
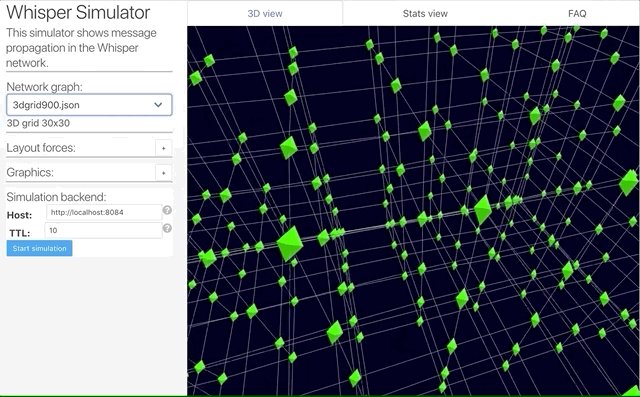
WebGL implementation running in Chrome. 3D content can be delivered in... | Download Scientific Diagram








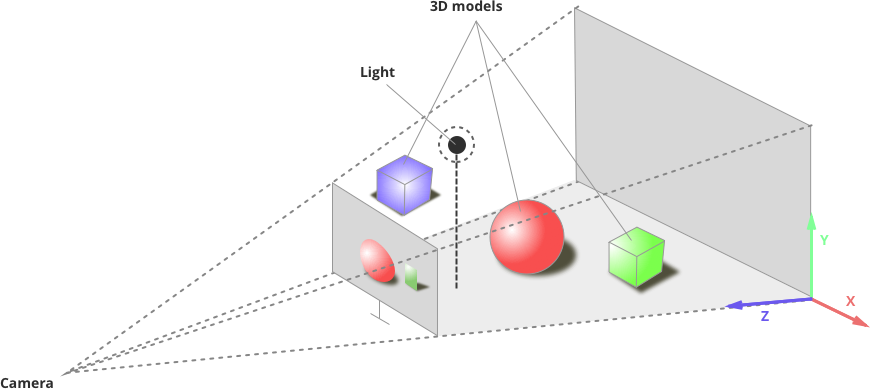
![1. An Introduction to WebGL - WebGL: Up and Running [Book] 1. An Introduction to WebGL - WebGL: Up and Running [Book]](https://www.oreilly.com/api/v2/epubs/9781449326487/files/httpatomoreillycomsourceoreillyimages1276318.png.jpg)